Properties
Learn about the properties in your tracking plan
Properties are also known as traits, attributes, metadata, etc. They are information that is attached to events, users or groups that describe the state of the user or the product at the time of the event. Avo allows you to define event, group, user and system properties - each category described below.
Property Definition
A property is defined in the event details within the relevant actions or in the properties view.
-
A descriptive Property Name
-
A Description that gives additional context of what the property is describing beyond the property name (optional but highly recommended)
-
The property value type (required)
-
The events that the property is attached to (required)
-
The presence of the property on each event – whether it's required or optional (required)
-
The constraints defined for the property values (optional but highly recommended)
-
The name mappings the property name is mapped to when sending to specific destinations (optional)
Event properties
Event properties describe the current state of your product at the time of the event.
Example
For example the property "Game Mode" on the event "Game Started", is relevant for that specific event, when you analyze your data. You might be want to correlate the completion rate of the game with the Game Mode, to decide how valuable the Game Modes are.
Functionality
Event properties are sent with the event in the event call.
Group properties
Group properties describe the state of a group you defined previously.
Similar to User properties, this information is usually relevant in a larger scope than for exactly that event.
When should I use Groups and Group Properties? Read more here about how Group Properties work and why they may be the right choice for you .
Example
For B2B companies, products are used by multiple companies, each consisting of a number of users. In that case, you can maintain the state of each company with group properties, increase the count of employees when a new user joins a particular company for example.
Functionality
Group properties are updated with the event in the Update Groups action.
Managing Groups
To be able to manage a Group (update Group Properties, associate users or events with Groups) you first need to define the Group:
Creating Group Types
You can create Group Types either from the Properties screen or from the
Update Groups action from the Event details.
- From the Properties screen click
+ Add Group Type - From the Update Groups action click
+ Add Group Type
and fill in name and description of your Group Type.
Each Group Type will need an ID for association (e.g. Workspace : Avo). If
you would like to strictly define possible ids for a type (e.g. Role : [one
of Admin, Editor, Viewer, etc.] you can choose Property Id should match one of and define your possibilities.
Creating Group properties
Group Properties are properties which belong to a specific group type (e.g.
Group Property Member Count for Group Type Workspace). There are also two ways to create
Group properties
- From the Properties screen, find the Group Properties section and your
Group Type's subsection and click
+ Add Group Property - From the Update Groups action choose the Group Type and then
+ Add Group Property
and fill in name and description of your Group property.
Groups and Group Properties should then be available from the Update Groups
action.
User Properties
User properties describe the state of your user. It is information that is usually relevant in a larger scope than for exactly that event.
Example
For example, you might want to correlate the Total Games Played of your users with how likely they are to recommend your product to their friend, to make sure you ask them to do that at the right time.
Some User Properties change rarely, such as "Email", which mostly changes on Signup. And many analytics platforms support you in analyzing all of your data by your user properties, while only sending them along with your events when they actually change.
Functionality
User properties are updated with the Update User Properties.
System properties
System properties represent information that's relevant for all events that you send, and yet do not describe the state of the user.
Example
For example, the user could alter between mobile and web platforms, so you would not necessarily have "Platform" be a user property that gets overwritten each time the user switches platforms. Instead you could set "Platform" to be a System Property in Avo, which are properties that we send along with all events, as event properties for you. The values for such a property could be "Web App", "Desktop App", "iOS App", "Android App", etc.
Functionality
System properties are set in the Avo.initAvo() function. They can be updated with Avo.setSystemProperties() if needed, but otherwise the values persist during the lifecycle of the application.
Event property bundles
Event property bundles are a way to bundle two or more related event properties to quickly and consistently add them to all related events. You can create event property bundles from the event property bundles screen in your Avo workspace (opens in a new tab).
An e-commerce website might want to attach all product properties to cart and checkout events. An example event property bundle could be "Product" containing the following properties:
- Product ID
- Product Name
- Product Price
- Product Quantity
A property can only belong to a single bundle. That's to avoid a conflict between bundles when using Avo Codegen
Property types and constraints
In the property view for event, user and system properties you need to define the type of the values allowed for the property. That definition is used to validate the property.
Avo supports properties with values of the following types and constraints:
- string (enumeration of allowed values or regex pattern)
- integer (minimum and maximum value)
- float (minimum and maximum value)
- boolean (true or false)
- object
Properties values can also be a list of the above mentioned types:
['foo', 'bar'][1, 2, 3, 4, 5][1.2, 1.3, 1.6][true, false, true, true, false][{'key1': 'value1'}, {'key2': 'value2'}]
Configuring when Properties are required or optional
You can configure when Properties are required on a per-event and per-source basis. That means Avo will not give you an error if that property is missing from an event or source which the property is attached to, in other words it will sometimes be sent.
For per-event granularity you can choose between Sometimes Sent or Always Sent.

For configuring per-event and per-source you can change the overall setting for the property to Depending on Source, revealing the sources available for each event for even more granular control.

Enumeration of allowed string values
If you have a pre-defined set of string values that the property can take, defining them as part of your tracking plan will make it easier to maintain and to implement tracking. Codegen will treat these values as enums in the code, making it impossible to send undesired values in programming languages that enforce type safety. Allowed values can be configured to be sent by source and even per-event allowing very fine-grained control over what values are sent where.

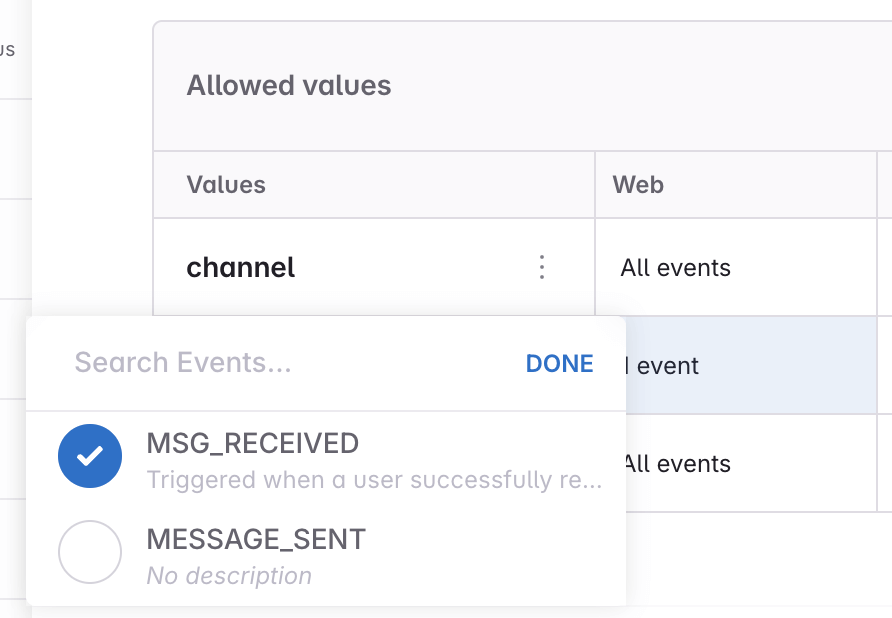
Event-specific and source-specific allowed values
When a property is sent from multiple events and sources, you can configure the allowed values granularly for each event and each source. This helps you more clearly define what values are used in where and makes it simpler to implement the tracking.
It can be configured both from the property details view

And from the event details view


Regex pattern validation
The regex validation is useful if you want to allow any string value, but want to make sure that the value conforms to a certain pattern. As regex doesn't have build-time validation, it's not enforced when using Codegen but the desired regex pattern is communicated to developers with comments in the code. We are planning to implement runtime validation for regex patterns in the future that will be able to catch incorrect values at runtime, for example when testing the implementation as a developer or as part of a quality assurance process (QA). When defining a regex pattern your regex is validated and you can provide an example value that will be validated against the regex. Furthermore you can define overrides for the regex pattern for each event.

Replacing a Property
To replace a property with another property, you can use the Replace property with... (see screenshot) action from the context menu in the property modal.
This makes sure that the property is replaced in all events where it is used.

Mixpanel Super Properties
The closest equivalent to Mixpanel's Super properties are Avo System Properties. The difference: Mixpanel Super Properties persist on the device, while Avo System Properties persist in a session. All the Mixpanel Super Properties use cases can be achieved with manual usage of cookies/local storage + Avo System Properties.
You would have two options for this:
- Case 1: If you don't need persistence across sessions: You can replace Mixpanel Super Properties with Avo System Properties.
- Case 2: If you need persistence across sessions: You would maintain the data in cookies/local storage, retrieve it when the app starts and provide the values when initializing Avo or before calling Avo functions.
Snowplow Contexts
To set up a Snowplow object, the property has to be attached to an event that is being sent to Snowplow. This can be configured in the source configuration of an event. Then you can create a property and set it's type to an object. When you do that, then the option appears on the property to make it a Snowplow context. When you check that box, the code will be generated such that the object is converted to a Snowplow object. You would need to define the schema id at this stage.

Here's how an individual Snowplow context is translated from what is defined in the UI to the context data structure:
{
"schema": "iglu:com.acme_company/product_context/jsonschema/1-0-0",
"data": {
"product_name": "product_name_value",
"product_price": 10.0,
"product_id": "product_id_value",
"product_type": "product_type_value"
}
}Each Snowplow context defined on an event in Avo then added to form an array of contexts:
[
{
"schema": "iglu:com.acme_company/product_context/jsonschema/1-0-0",
"data": {
"product_name": "product_name_value",
"product_price": 10.0,
"product_id": "product_id_value",
"product_type": "product_type_value"
}
},
{
"schema": "iglu:com.acme_company/page_context/jsonschema/1-0-0",
"data": {
"page_name": "page_name_value",
"page_path": "page_path_value",
"page_category": "page_category_value"
}
}
]The array of context is then sent with the event where event call to Snowplow that looks like this:
Snowplow.logEvent(
{
schema: 'iglu:com.acme_company/event_action/jsonschema/2-0-0',
data: {
avo_event_name: 'CART_UPDATED',
event_property_1: 'event_property_value_1',
event_property_2: 'event_property_value_2',
},
},
[
{
schema: 'iglu:com.acme_company/product_context/jsonschema/1-0-0',
data: {
product_name: 'product_name_value',
product_price: 10.0,
product_id: 'product_id_value',
product_type: 'product_type_value',
},
},
{
schema: 'iglu:com.acme_company/page_context/jsonschema/1-0-0',
data: {
page_name: 'page_name_value',
page_path: 'page_path_value',
page_category: 'page_category_value',
},
},
],
);The Snowplow object above is provided by you, so you get full access to this payload and can easily route it to Snowplow.